ようこそ!この新しいシリーズでは、ダッシュボードのデザインに焦点を当て、魅力的かつプロフェッショナルな外観にする方法をご紹介します。カラー パレット、フォント セット、レイアウトなど、ダッシュボードのデザインの最も重要な側面を取り上げ、ダッシュボードを次のレベルに引き上げるための役立つ推奨事項とともにお届けします。
まずは、ダッシュボードで最も影響力のある側面の 1 つであるカラー パレットから始めましょう。色はダッシュボードのデザインにおいて非常に強力なツールです。感情を呼び起こし、重要な情報を強調し、データ理解を支援することができます。視覚的に魅力的で効果的なダッシュボードを作成するには、適切なカラー パレットを選択することが重要です。
それでは始めましょう。
既成概念にとらわれない色使い: 色の基礎を探る
色は欺くもの
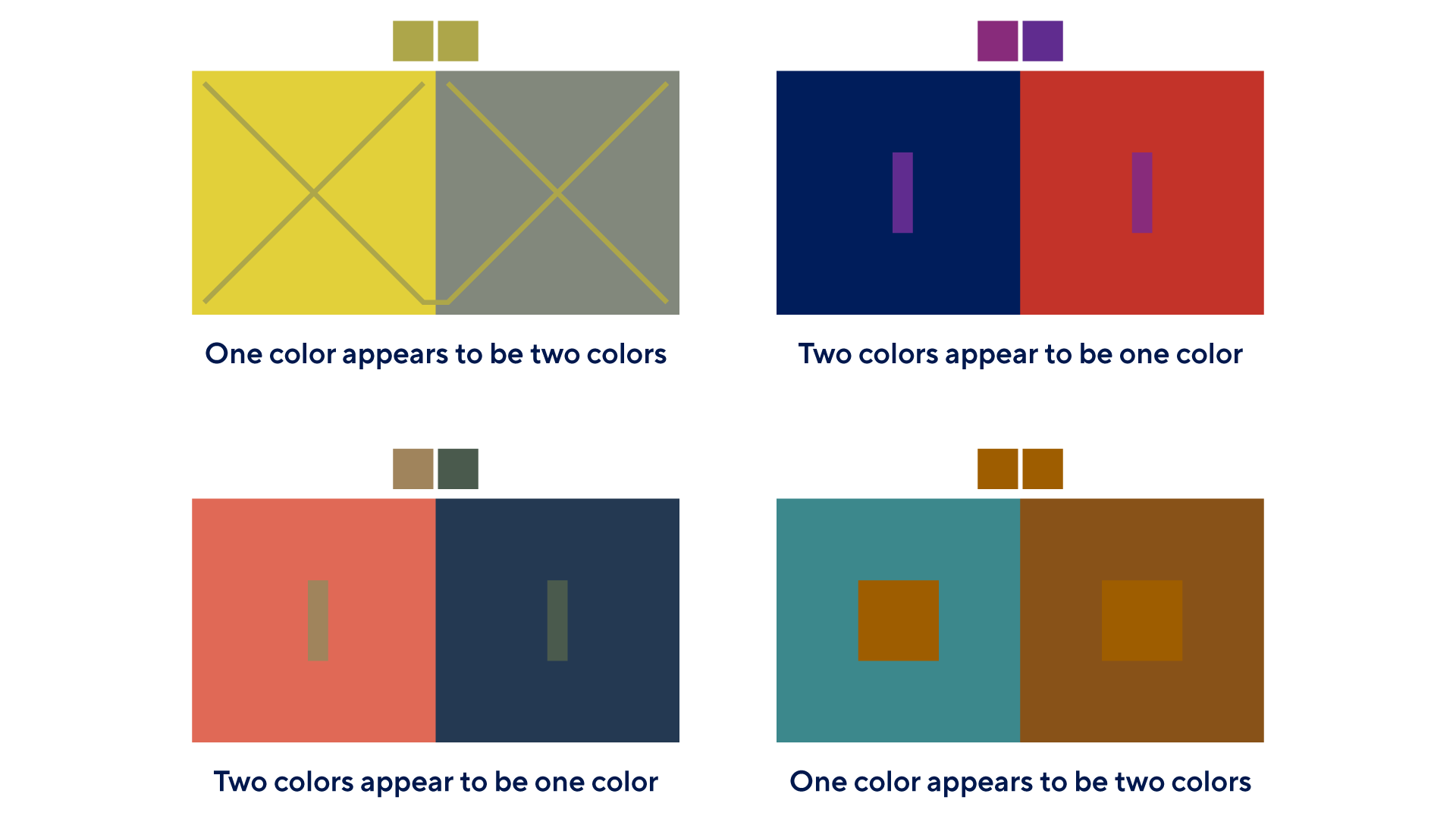
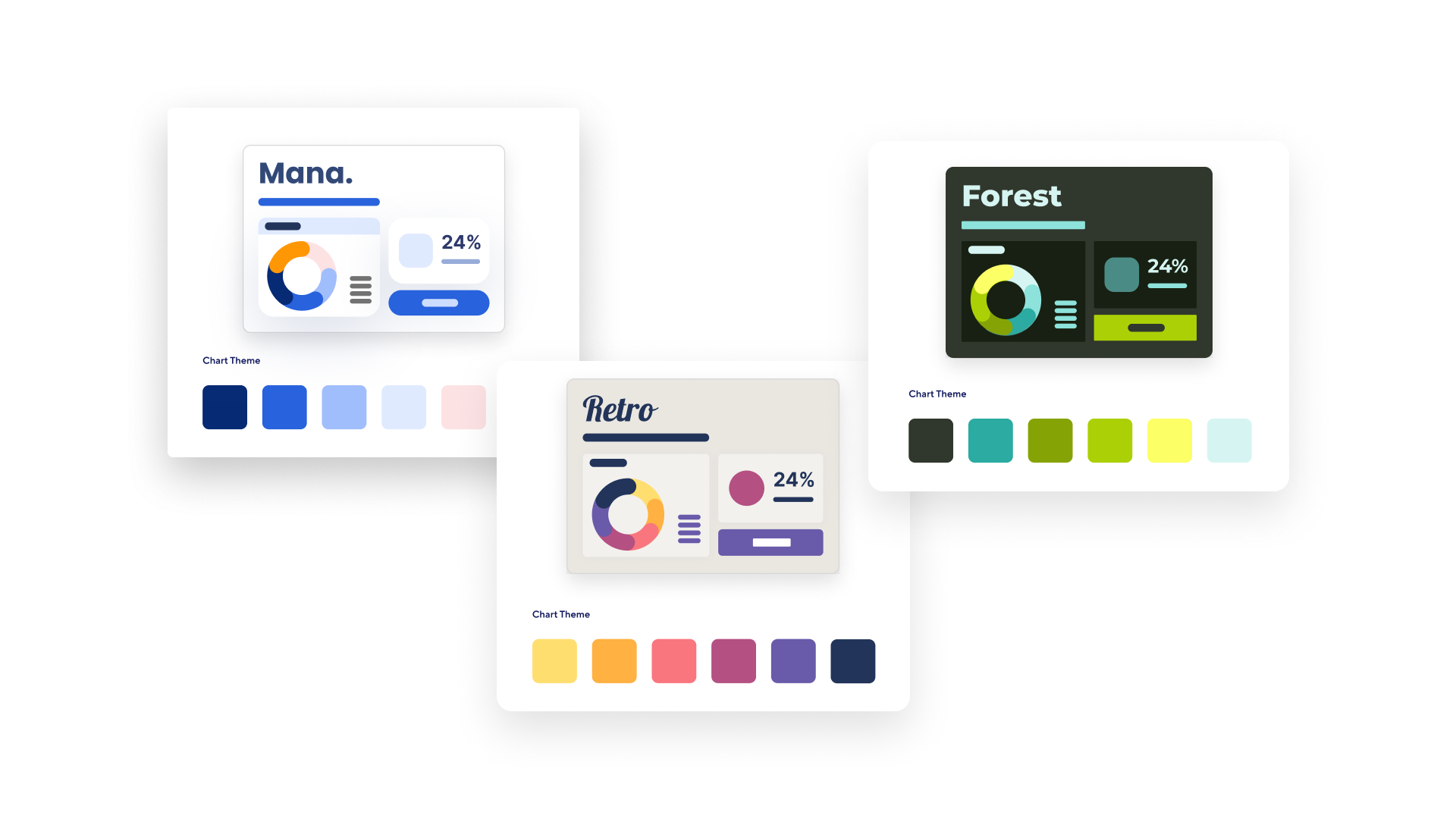
色が他の色や形との関連でどのように機能するかは、色彩理論の複雑な領域です。たとえば、上の 4 つの画像は、色の認識がいかに複雑で多次元的なものであるかを示しています。私たちの目と脳は自動的にこれらの違いを調整します。
色の認識は、対象の物理的特性だけでなく、照明、対象者、色が表示される環境など、さまざまな要因の影響を受けます。
ダッシュボードのカラー パレットをデザインする際には、色が表示されるコンテキストと、視覚化の全体的な目標を考慮することが重要です。色の関係を活用して最も重要な情報を強調し、ダッシュボードを見る人がダッシュボード上の情報を解釈するのに役立つ色であるようにします。
カラー ホイールを理解する
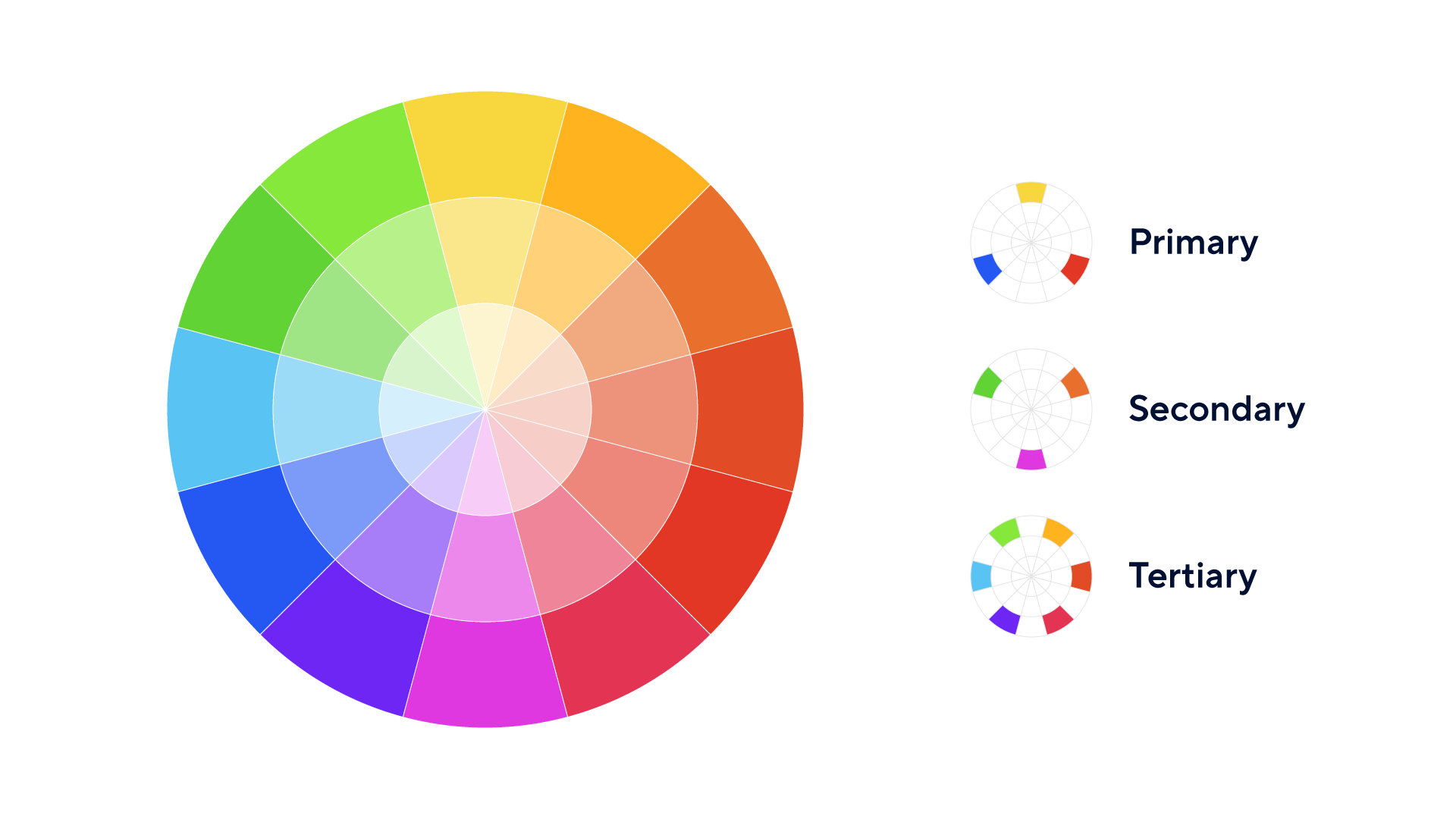
カラー ホイールは、色の関係を整理し、理解するための貴重なツールです。一般的には円の図として示され、色が特定の順序で配置されています。また、効果的で調和のとれた色を選択し、魅力的な視覚構成を作成するのにも役立ちます。
カラー ホイールでは、プライマリ カラー (赤、青、黄色) とセカンダリ カラー (緑、オレンジ、紫) に関する基本的な情報が提供されています。また、プライマリ カラーとセカンダリ カラーを組み合わせてできるターシャリー カラーもあります。
- プライマリ カラー: プライマリ カラーは、他のすべての色の構成要素です。他の色を混ぜて作ることはできません。プライマリ カラーは通常、赤、青、黄色です。
- セカンダリ カラー: セカンダリ カラーは、2 つのプライマリ カラーを混ぜて作られます。セカンダリ カラーは、緑 (青 + 黄色)、オレンジ (赤 + 黄色)、紫 (青 + 赤) です。
- ターシャリー カラー: ターシャリー カラーは、プライマリ カラーと隣接するセカンダリ カラーを組み合わせて形成されます。例として、黄オレンジ、青緑、赤紫などがあります。ターシャリー カラーは、カラー パレットに多様で繊細な色を提供します。
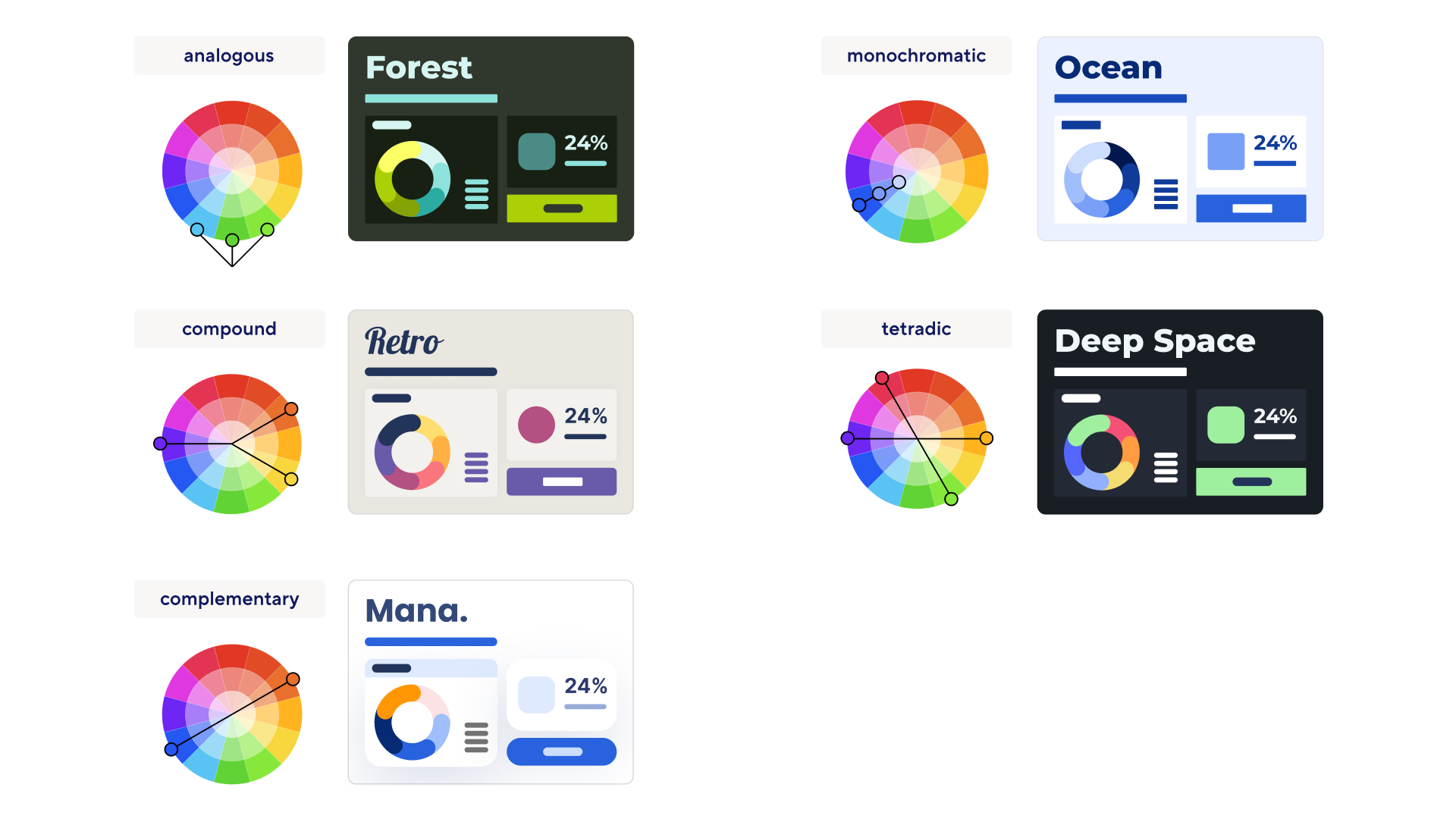
色の関係を尊重し、配色を活用する
色合いを整理したカラー ホイールは、調和のとれた配色を作成するための指針となるフレームワークを提供します。ホイール上の色間の関係を理解することで、色を戦略的に選択して組み合わせ、視覚的に魅力的な構成を生み出すことができます。鮮やかなコントラストを目指す場合でも、全体的な統一性を図る場合でも、適切な配色に従うことで、自信を持って色を扱い、見る人の心をつかむダッシュボードをデザインできます。
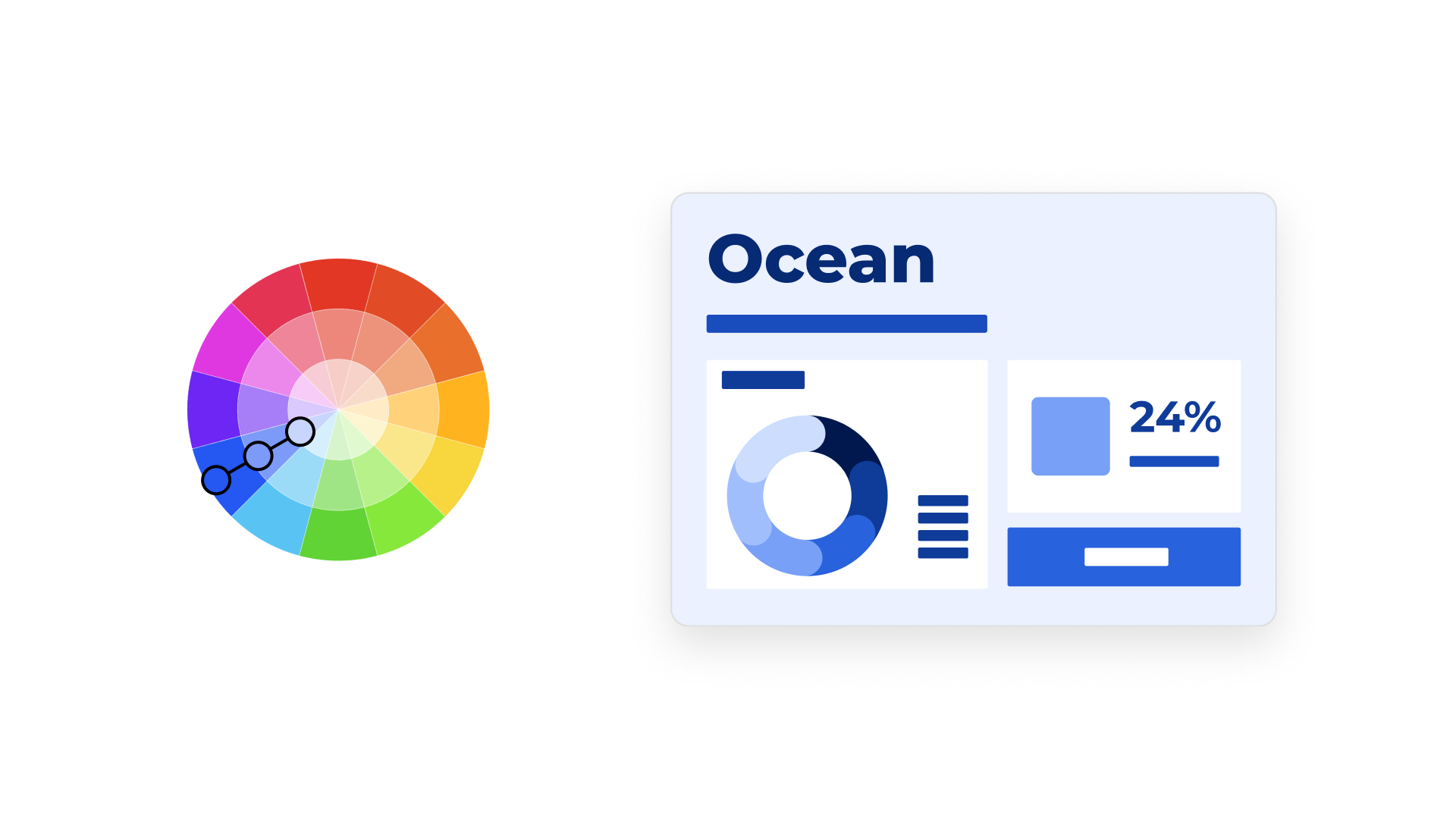
単色配色:
単色配色は、単一の色合いのバリエーションに基づいています。同じ色のさまざまな色合い、色調、トーンを使用して、一貫性のある繊細なパレットを作り出します。この配色は、多くの場合、目に優しく洗練された外観を実現するために使用されます。
類似色配色:
類似色配色は、カラー ホイール上で互いに隣接する色を組み込みます。これらの色は基調が似ており、統一感があります。類似色配色は、調和と落ち着いた効果を達成するためによく使用されます。
補色配色:
補色はカラー ホイール上で互いに反対側にあります。この配色は、注意を引く高いコントラストの組み合わせを作り出します。補色を組み合わせることでお互いの色が強化され、鮮やかでエネルギーに満ちたデザインを作るのに適しています。
複合配色:
複合配色とは、カラー ホイール上で隣り合わせではない複数の色を組み合わせることです。これにより、バランスの取れたコントラストが生まれ、さまざまな色を使えるようになります。カラー ホイール上で長方形や正方形を形成する色を選択することで、デザイナーは視覚的に興味をそそるバランスの取れた構成を実現できます。
4 色配色:
4 色配色は、カラー ホイール上で互いに等距離にある色で構成されます。これらの色の組み合わせは、活力に満ちたものとして知られており、デザインを視覚的に際立たせます。
魅力的で有益なダッシュボードのためのデザイン原則
このセクションでは、特にカラー パレットに焦点を当てたさまざまなデザインの原則を探ります。色の調和やコントラストから、色の階層の確立や一貫性の維持まで、これらの原則はダッシュボードのデザインで色を効果的に選択して使用するのに役立ちます。調和のとれた配色を目指す場合でも、主要なデータ ポイントを強調する場合でも、全体的なユーザー エクスペリエンスを向上させる場合でも、これらのデザイン原則を理解することで、印象的で情報が充実した魅力的なダッシュボードを作ることができます。
優れたダッシュボードのデザインを可能にするカラー パレットを構築するための主要な原則を見てみましょう。
色の調和
ダッシュボードをデザインする際には、配色の視覚的な魅力を考えることが重要です。選択する色は、視覚的に魅力的であるだけでなく、互いに調和し、全体的にバランスの取れた一貫性のあるルック アンド フィールを作り出す必要があります。これにより、効果的なダッシュボードのデザインが可能になります。
機能
ダッシュボードで色を使用して、機能を改善します。色を戦略的に採用して、色の階層、視覚的な合図、フィードバックを通して重要な情報を強調します。パレット内の色が明瞭で簡単に区別できるようにして、オーディエンスが容易にダッシュボードをナビゲートしたり、解釈したりできるようにします。
読みやすさ
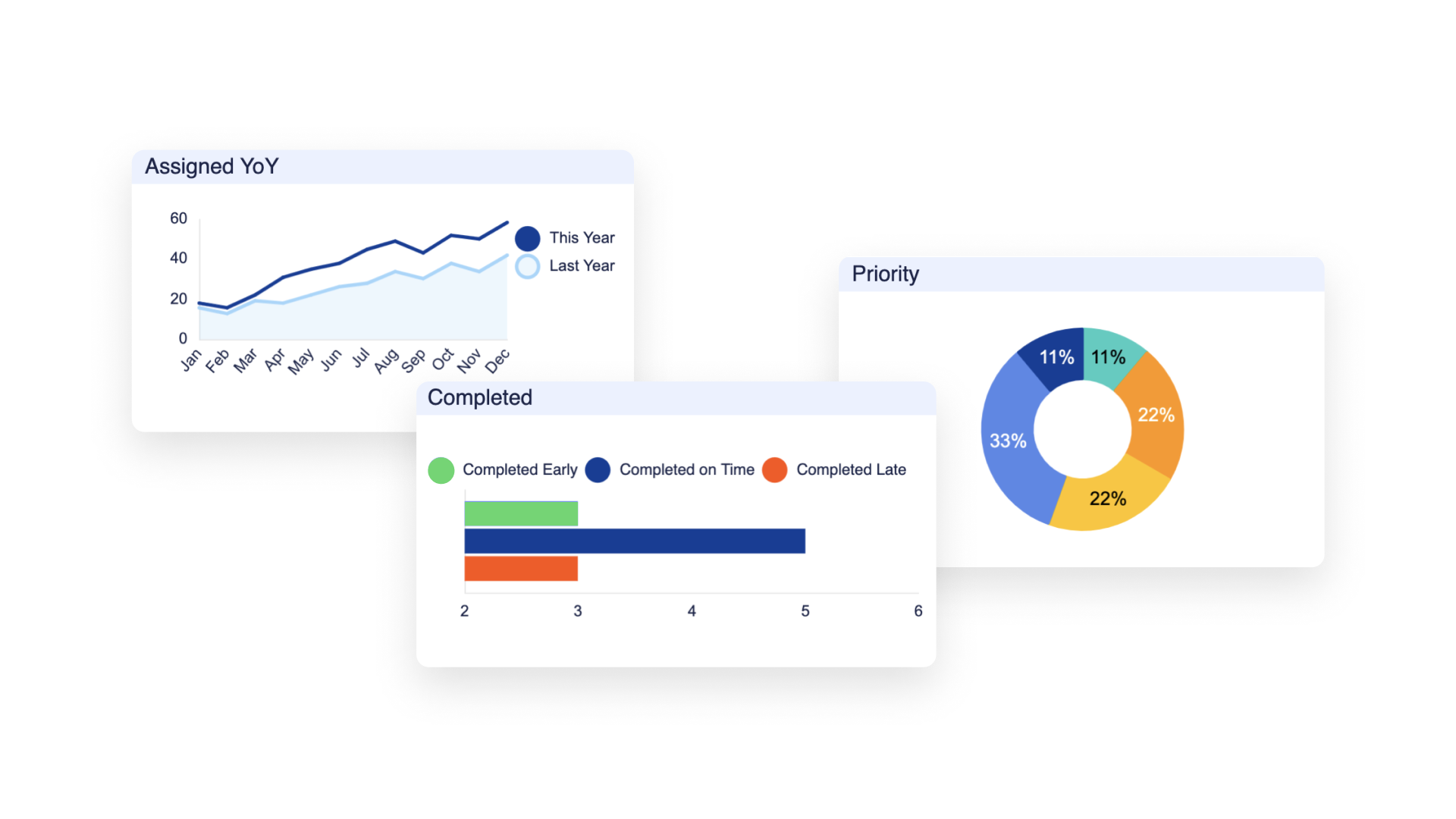
カラー テーマは、ユーザーが情報を効率的に処理するのに役立ちます。色を活用して、視覚的な合図を作り、データを強調し、ダッシュボードの主要領域にユーザーの注意を誘導します。ただし、インパクトが強すぎたり、メインのコンテンツから注意がそれてしまうような配色は避けましょう。色はまた、特にグラフを読む場合に、重要な情報を特定し、簡単に解釈するのにも役立ちます。
たとえば、財務データを使用してグラフを作成しているとします。緑は、多くの文化において、特に金融の文脈において、成長、利益、プラスの結果を連想させます。一方、赤は一般的に損失、負債、またはマイナスの結果を連想させます。このような色は「セマンティック カラー」と呼ばれ、グラフを見る人は誰でも、プラスのデータとマイナスのデータをすぐに理解できます。
一貫性によるシンプルさ
明確で視覚に訴えるダッシュボードのデザインを実現するには、一貫した配色を維持することが重要です。色の数を制限することで、統一感が生まれ、ダッシュボードがすっきりと整理された印象になります。このようにシンプルにすると、オーディエンスはダッシュボード内を簡単にナビゲートできます。優れたダッシュボードのデザインは、目に優しく、ユーザーフレンドリーであるべきだということを覚えておきましょう。
アクセシビリティ
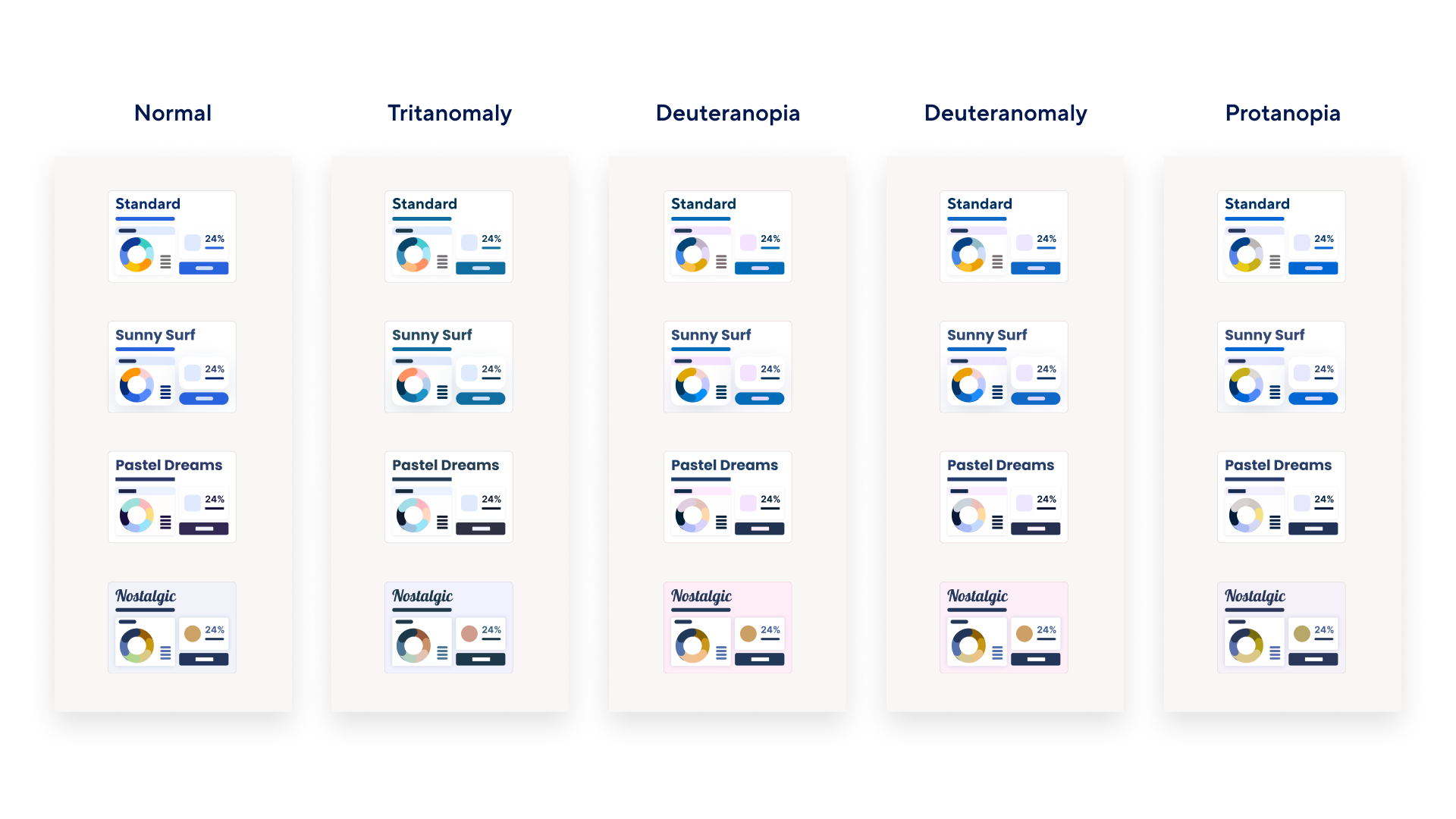
アクセシビリティは、ダッシュボードのデザイン プロセスの最前線にあるべきです。これには、色のコントラスト比に注意すること、情報を伝えるために色に過度に依存しないようにすること、視覚障害者や色覚障害者を含むすべての人が使用できるダッシュボードにすることが含まれます。オーディエンスのそうした側面を考慮することで、さまざまな人がアクセスできるダッシュボードを作成して、包括性を促進し、誰もがデータを効果的に利用できるようにし、すべての人にとって有意義なエクスペリエンスを実現することができます。
作成したカラー パレットを、色覚障害を持つ人がアクセスしやすいものにするには、Coblis のようなツールですべてのユーザーにとっての明確性とわかりやすさを検証することができます。
次回、あなたがダッシュボードのルック アンド フィールを向上させたいときは、これらの原則を活用することを強くお勧めします。次のブログ記事では、これらの基本を念頭に置いてデザインされた新しいダッシュボードのカラー テーマを紹介し、これらの原則を実際に使用した例をご紹介します。ぜひご覧ください。